BLOGブログ
【Tech Blog】ARゴーグルの視覚支援とその可能性 - 視覚支援のDX ③
文責:浅井 健一
- AR
- 視覚支援
前回のテーマ「【Tech Blog】MRゴーグル Nreal Light について - 視覚支援のDX ②」:https://segaxd.co.jp/blog/be8cc3934512884cf61eee82d39d106cad430b5d.html
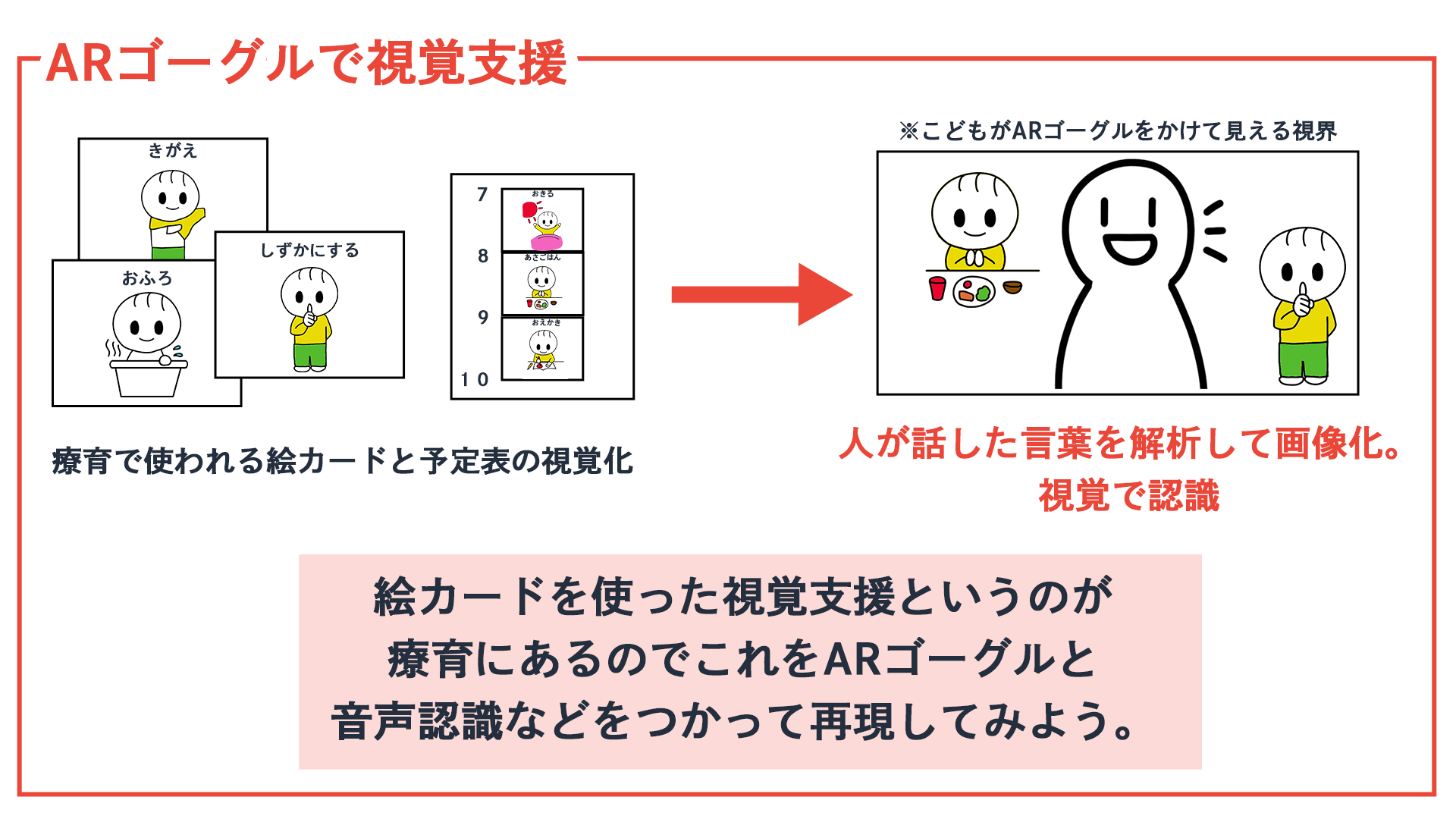
療育 (発達支援が必要な子どもたちが、自立できるようにするための治療・教育) の現場で絵カードを使った視覚支援が行われています。
発達支援が必要な子供たちは言葉で伝えられた内容を理解するより、目でみてわかることを理解する方が得意なので、絵カードを使ったコミュニケーションが有効です。
■(前々回)視覚支援のDX ①:絵カードだとカードを用意する必要があり、話しながらカードを探す必要がある為、手間がかかります。
これを音声認識により簡単にカードを探せるようにできないかを検証する為に、いくつかある音声認識の技術を調査しました。
■(前回)視覚支援のDX ②:子どもに見せるモノをスマートフォンなどではなく、AR/MRゴーグルを使えばより直感的に認識させることができるのではないかと考え、AR/MRゴーグルについて調査しました。
今回は音声認識やMRゴーグルのNreal Lightの技術を組み合わせて、実際に上記課題を解決するデモを作成し、ARゴーグルによる視覚支援とその可能性について検証してみたいと思います。

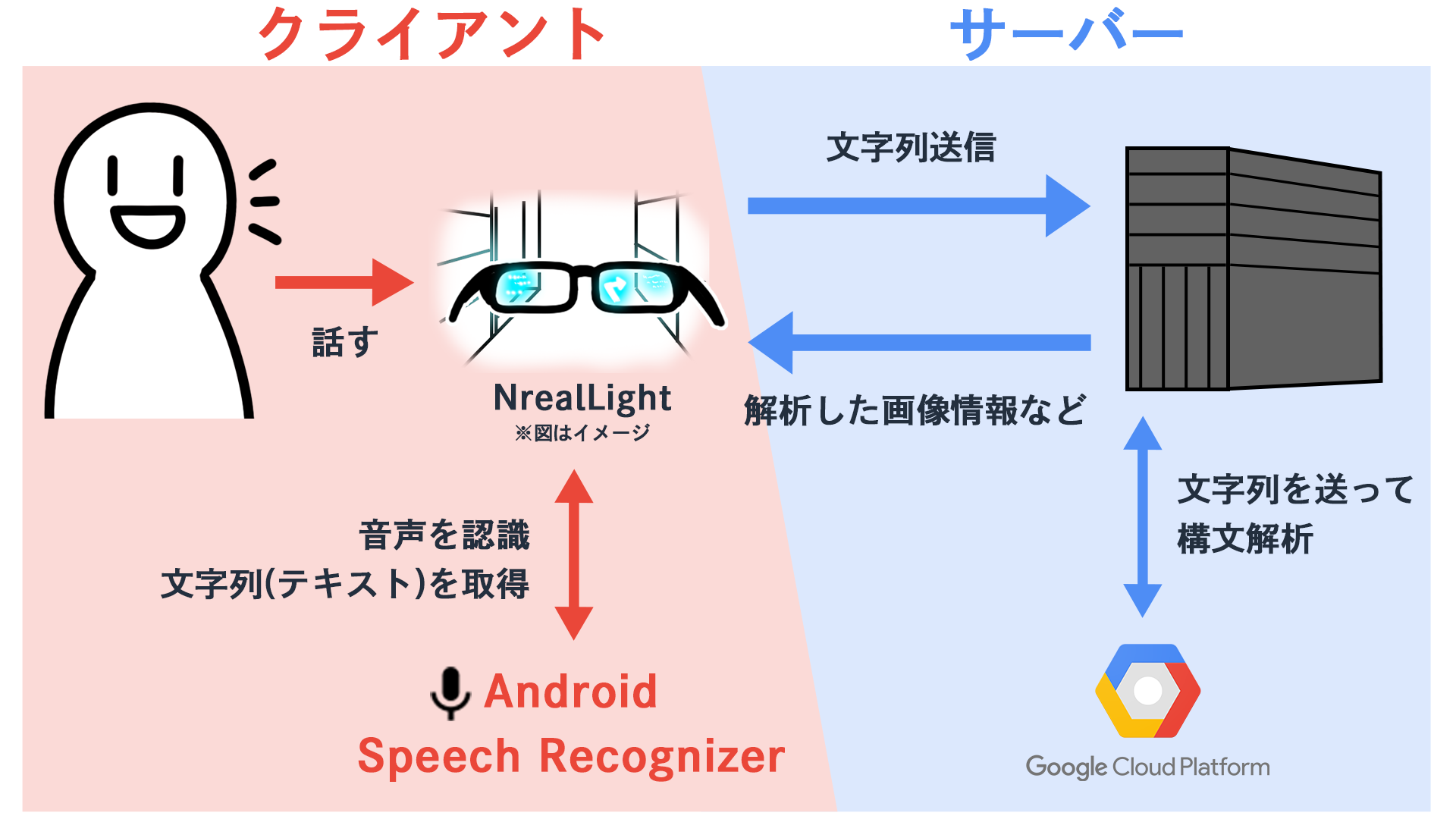
■全体イメージ

■前提条件
・複数人からの話しかけには対応しません。 複数人の音声認識は難しそうなので今後に期待し、子供への絵カード指示用の施策なので一人からの話しかけを想定しています。
・人の場所は判別しません。常に視界の右側にエフェクトを出します。 時間をかければ話している人を判別して、そこにエフェクトを表示することも可能です。
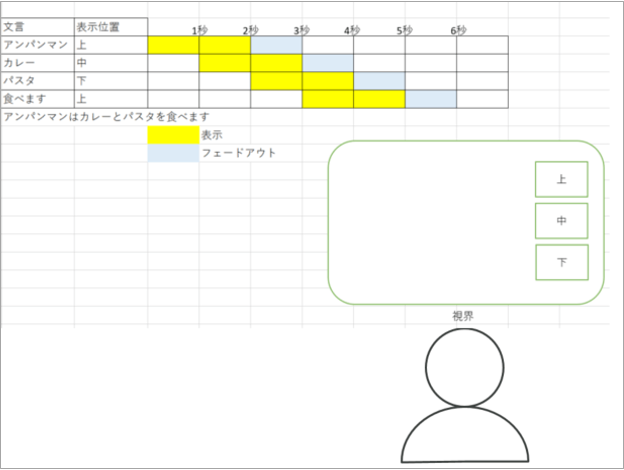
■表示仕様
メガネをかけていて真ん中にエフェクトが表示されると視界の邪魔になります。
視界の邪魔にならないようにエフェクトは右側に表示することにします。

■今回の内容
・サーバ側での文字と画像のマッチング
・Nrealでの実装
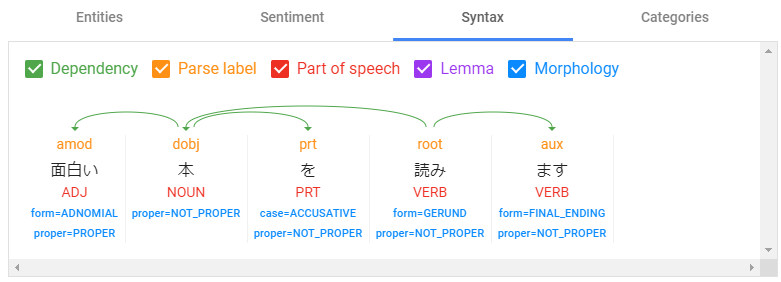
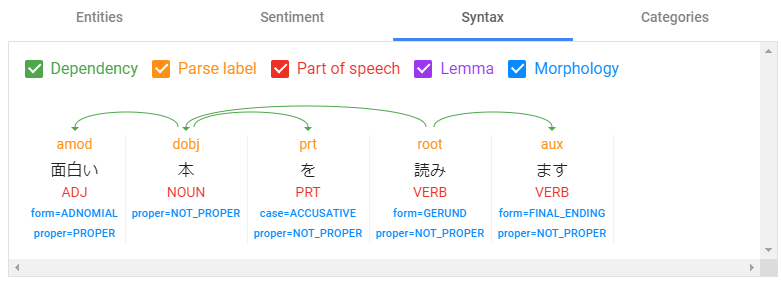
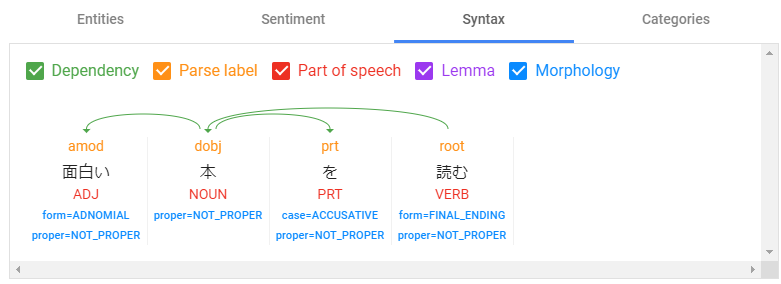
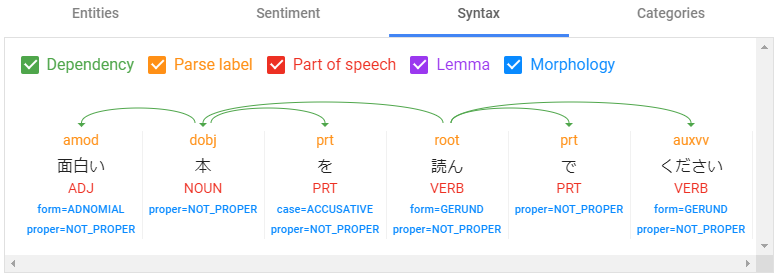
■サーバ側での文字と画像のマッチング

構文解析した文言からDBとマッチング。今回は NOUN:名詞 と VERB:動詞 を対応します。
$response = $languageServiceClient->analyzeSyntax($document, []);
$tokens = $response->getTokens();
foreach ($tokens as $token) {
$tag = $token->getPartOfSpeech()->getTag();
if ($tag == Tag::NOUN) { // 名詞
}
if ($tag == Tag::VERB) { // 動詞
}
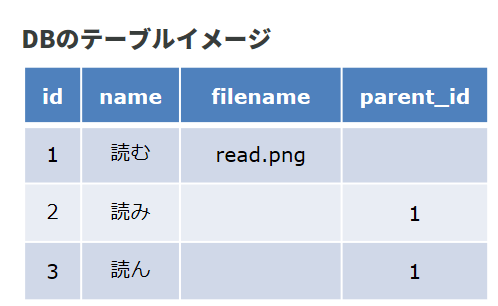
}■サーバ側での文字と画像のマッチング(DB)



『読む』という単語だけでも「読む」「読み」「読ん」など複数あります。
今回の音声認識では漢字変換はしてくれているので平仮名「よむ」は考慮にいれなくてもよさそうです。
メインの『読む』で画像を管理します。
他は親の情報を見るようにします。
名詞にも色々な言い方があるので、同じ構造でDB管理します。

■サーバ側での文字と画像のマッチング(response)
表示の順番も必要なので offset も付けて json で返すことにします。
今回は文言の表示だけですが、「どっち」などの表示を元に選択肢表示などいろいろ見せ方を変えれそうなので disptype も付けておきます。
リクエスト
"text":"面白い本を読みます"結果のjson
{
"status":"success",
"response_code":0,
"error_message":"",
"data":{
"4":{"text":"本","image":"book.png"},
"6":{"text":"読む","image":"read.png"}
},
"disptype":1
}■クライアント側の実装
表示にはMRグラスである Nreal Light を使用します。
Nreal Light ついて・実装前準備については過去記事を参照ください 過去の記事を参照(https://segaxd.co.jp/blog/be8cc3934512884cf61eee82d39d106cad430b5d.html)
音声を Nreal のアプリ(スマートフォン)に入力&認識してもらい、表示だけ Nreal Light にて行います。
音声入力&認識については Android SpeechRecognizer ※を使用します。
Android OSで使用できる音声入力・認識の機能で、話したら認識 / テキスト化まで行ってくれます。
インターネットを使用したオンライン認識、インターネットが切れた状態のオフライン認識などがあります。
※SpeechRecognizer | Android デベロッパー | Android Developers:https://developer.android.com/reference/android/speech/SpeechRecognizer
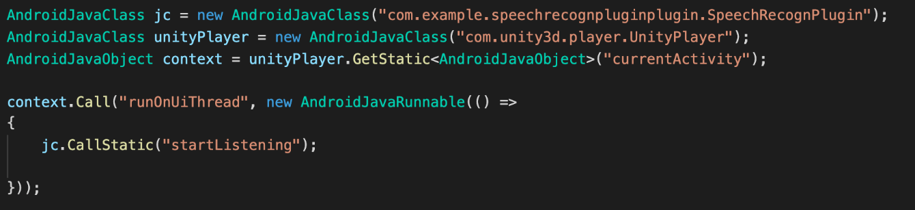
■音声入力&認識実装
Android SpeechRecognizer はネイティブの機能として提供されてるので、Unity プラグインとして実装します。
プラグイン実装後の Unity で呼び出します。

コールバックを定義しておき String で取得します。

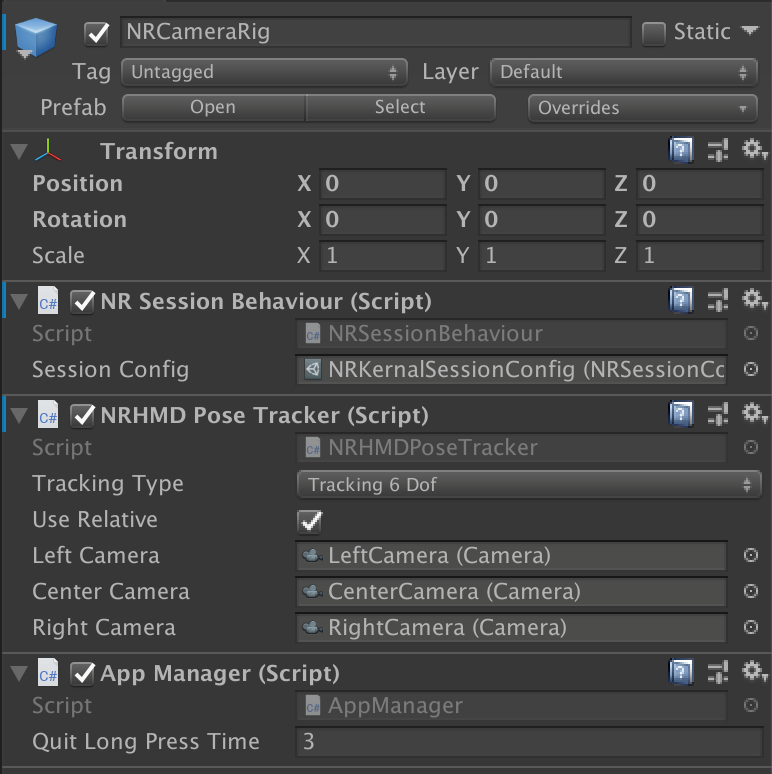
■ Nreal 部分の実装
Nreal 部分の実装はとても簡単で、NrealSDK から NRCameraRig オブジェクトを取得して、それをシーンに配置します。
プラグイン実装後の Unity で呼び出します。


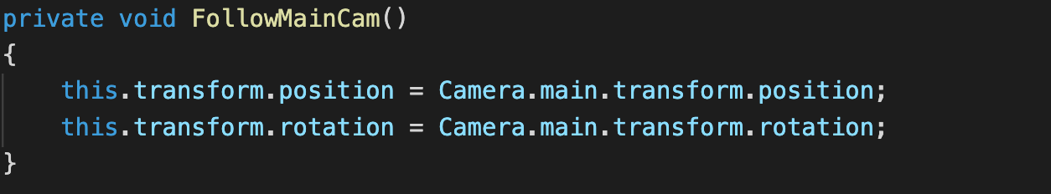
NrealLight 部分のポイントは、表示された画像を画面に追尾させる必要があるので、以下のコードでグラスに追尾させます。
// 毎フレーム座標を更新して、画面に常に出します。


■まとめ
・Android最新OSの音声認識が優秀。
・音声をキーに色々とアクションが出来ると面白そうです。
・ハンドトラッキング機能と合わせるとより使い勝手がよくなってきそうです。
・予定などをお知らせしてくれる機能は視覚に現れるので相性がよさそうです。
・相手がどんな感じで見えているのか確認できると◎です。
・88gとかなり軽くなってきましたが、子供の利用を考えたときにもっと軽い子供用のゴーグルができると支援で使えそうです。
セガ エックスディーでは一緒に働く仲間を募集しています!
少しでも興味をお持ちの方は、お気軽にお問合せください。
最後まで読んでいただきありがとうございます。
この記事の内容について詳しく聞きたい方は、以下よりお気軽にお問い合わせください。
※記載されている会社名、製品名は、各社の登録商標または商標です。
- 文責:浅井 健一 株式会社セガ エックスディー システム開発部 課長
-
「セガ エックスディーで、xR系のR&Dを推進しています。技術はもちろん課長として数名のチームを率い、日々奮闘しています!」
共同研究・開発者 久保田 達哉(株式会社セガ エックスディー)