BLOGブログ
【Tech Blog】Unity Tips のご紹介
文責:齋藤 夕貴
- UI/UXデザイン
- アプリ開発
- サービス開発
- Unity
- 自動レイアウト
当社では、Unityを使用したサービス開発も行なっております。
最近、Unityで理解が難しいと噂の自動レイアウトを使用し、UIの実装を行う機会がありました。
その際、改めてUnityの自動レイアウトについて調査し、理解を深めることができましたので、今回は、その自動レイアウトの調査内容と自動レイアウトTipsの紹介をさせていただきます。
■ 自動レイアウトとは?
自動レイアウトに関して、Unity 公式のドキュメントには以下のように書かれています。
自動レイアウトシステムは、水平グループ、垂直グループ、もしくはグリッドグループといった、入れ子のレイアウトグループに要素を配置する方法を提供します。中身のコンテンツに応じて、要素の大きさを自動的に変更することも可能にします。 ーUnity Documentation Version 2021.3 引用ー
|
ややこしい気もしますが、上記のうち「中身のコンテンツに応じて、要素の大きさを自動的に変更することも可能にします。」という部分を頭に入れておき、「柔軟なレイアウトをある程度自動的に実装することができるもの」と認識しておけば大丈夫かと思います。
■ 自動レイアウトシステムを理解する
自動レイアウトシステムを理解するためには、レイアウト要素とレイアウトコントローラーという概念を知る必要があります。
レイアウト要素
レイアウト要素とは、“Rect TransformやLayoutElement などのコンポーネントがアタッチされたオブジェクト”のことです。
レイアウト要素は自らのオブジェクトのサイズや位置を持っています。
また、レイアウト要素は以下のプロパティも有しています。
Min Width (最小幅)
Min Height (最小の高さ)
Preferred Width (推奨幅)
Preferred height (推奨の高さ)
Flexible Width (可変幅)
Flexible Height (可変の高さ)
レイアウトコントローラー
レイアウトコントローラーとは、“レイアウト要素のサイズや位置を制御するコンポーネント”のことです。
レイアウトコントローラーには、自分自身のレイアウト要素を制御できるものと、子オブジェクトのレイアウト要素を制御できるものの2種類があります。
■ 自動レイアウトに使用するコンポーネント紹介
自動レイアウトに関するコンポーネントについて解説していきます。
レイアウト要素
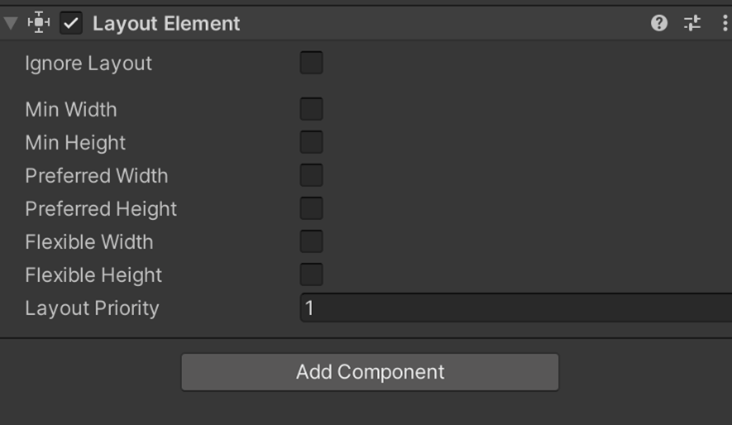
- LayoutElement
レイアウト要素が保持する定義上書きすることができるコンポーネントです。

Ignore Layout
レイアウトコントローラーが自身のレイアウト要素を無視するように設定
Min (Width/Height)
最低限の表示サイズ。どんな場合でもMinのサイズより小さくなることはない
Preferred (Width/Height)
理想の表示サイズ 。レイアウトコントローラーが管理する表示範囲に十分なスペースがあった場合、 Preferred のサイズで表示される
Flexible (Width/Height)
付加的なサイズ。0より大きいFlexibleを持つ場合、レイアウトコントローラーが管理する表示範囲を全て埋める。この値のみ割合だということに注意
Layout Priority
複数レイアウト要素があったときの適用優先順位
レイアウトコントローラー
以下は、自分自身のレイアウト要素を制御するレイアウトコントローラーです。
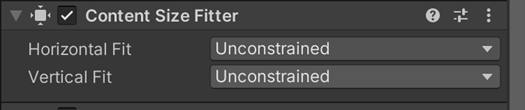
- Content Size Fitter
自身のサイズを、自身のレイアウト要素のMinやPreferredのサイズによって決めることのできるコンポーネントです。

Horizontal Fit
レイアウト要素の幅制御
Vertical Fit
レイアウト要素の高さ制御
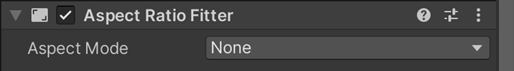
- Aspect Ratio Fitter
自身のサイズを、自身のレイアウト要素のアスペクト比に基づいて決めることのできるコンポーネントです。
このコンポーネントは、Minや Preferredプロパティを考慮しないことに気をつけてください。

Aspect Mode
どのようにアスペクト比を維持したままサイズ変更するかを指定
以下は、子オブジェクトのレイアウト要素を制御するレイアウトコントローラーです。
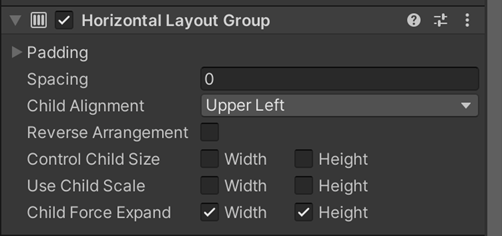
- Horizontal Layout Group
子のレイアウト要素を横並びに配置するコンポーネントです。

Padding
レイアウトグループの端のパディング
Spacing
レイアウト要素とレイアウト要素の間のスペース
Child Alignment
レイアウトコントローラーが管理する表示範囲がすべて埋まっていない場合、どのように子要素を整列させるかを指定
Reverse Arrangement
子オブジェクトのレイアウト要素の並びを反転
Control Child Size
レイアウトグループが子オブジェクトのレイアウト要素(WidhtとHeight)を制御するかどうかを指定
Use Child Scale
子オブジェクトの位置を求める際に子オブジェクトのスケールを考慮するかどうかを指定
Child Force Expand
レイアウトコントローラーが管理する表示範囲を全て埋めるため、子オブジェクトのレイアウト要素を強制的に拡大するかどうかを指定
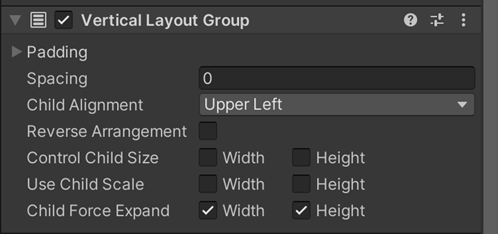
- Vertical Layout Group
子のレイアウト要素を縦並びに配置するコンポーネントです。

各項目の意味は Horizontal Layout Group と同じです。
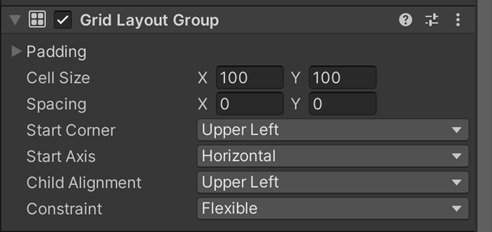
- Grid Layout Group
子のレイアウト要素をグリッド状に配置するコンポーネントです。

Padding
レイアウトグループの端のパディング
Cell Size
グループ内の角レイアウト要素のサイズ指定
Spacing
レイアウト要素とレイアウト要素の間のスペース
Start Corner
4つ角のうち、最初の要素が配置される場所
Start Axis
要素をどの軸にそって配置させていくかを指定
Child Alignment
レイアウトコントローラーが管理する表示範囲がすべて埋まっていない場合、どのように子要素を整列させるかを指定
Constraint
グリッドを一定の行数または列数までに制限
■ 自動レイアウト Tips 紹介
それでは、自動レイアウトを使用した UI レイアウトの例をいくつか紹介していきます。
テキストに合わせて背景画像のサイズが変更する Tips
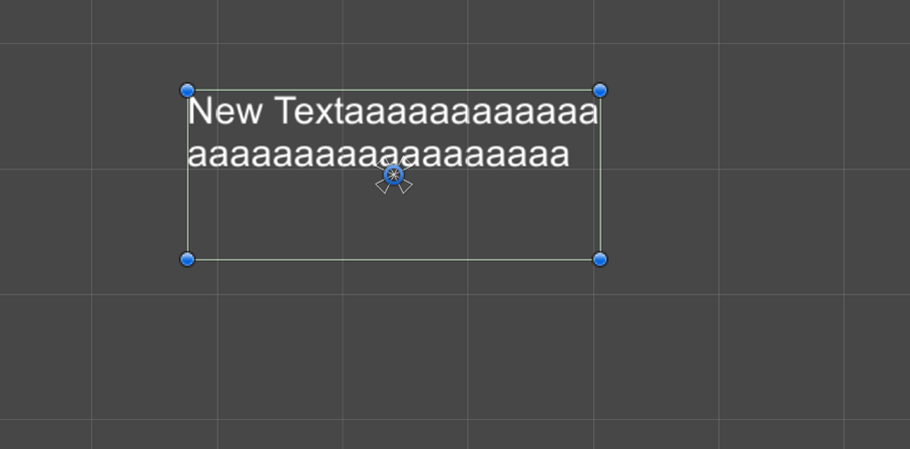
以下のように、テキストに合わせて Image 画像のサイズが変化するUIを実装していきます。

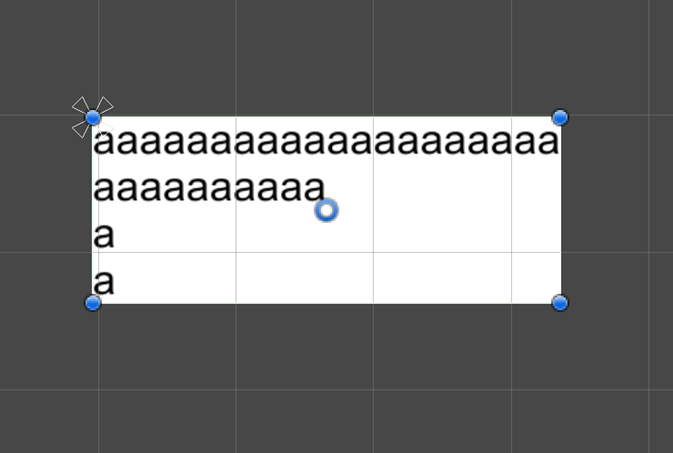
まず、テキストのレイアウト要素をテキスト文字数によって自動的に変化させることができるようにします。
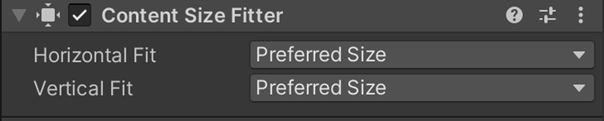
Text コンポーネントがアタッチされているオブジェクトに、Content Size Fitter をアタッチし、Horizontal Fit と Vertical Fit パラメータの値を変更してください。

そうすると、Text の描画範囲が文字数によって変化するのが確認できるかと思います。

次に、 Text 合わせて画像サイズが変化するようにしていきます。
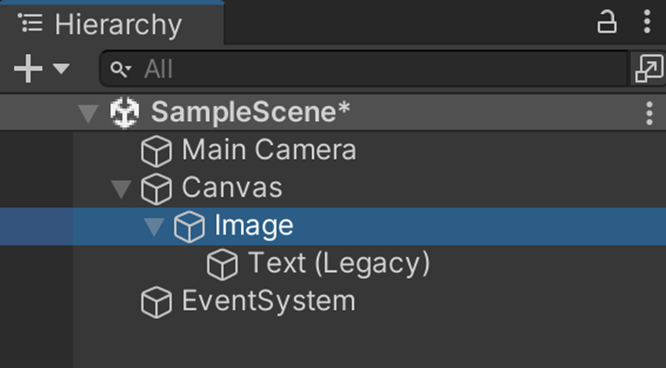
先ほどの Text の親オブジェクトとして、適当な Image を配置してください。

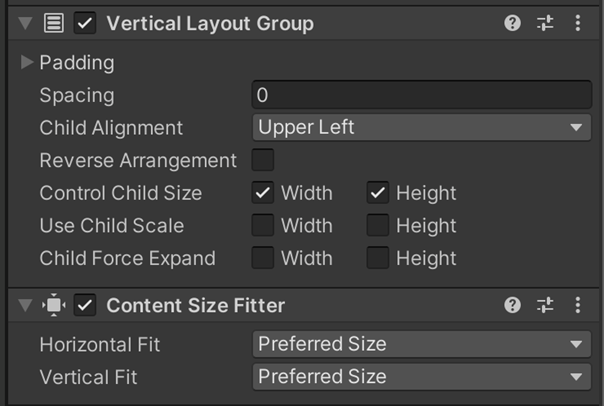
次に Image、Vertical Layout Group と Content Size Fitter をアタッチし、各パラメータの値を設定してください。

設定を終えると、Image が Text の文字数によってサイズが変化していくことが確認できるかと思います。

UI が自動的に上下に整列するシステム Tips
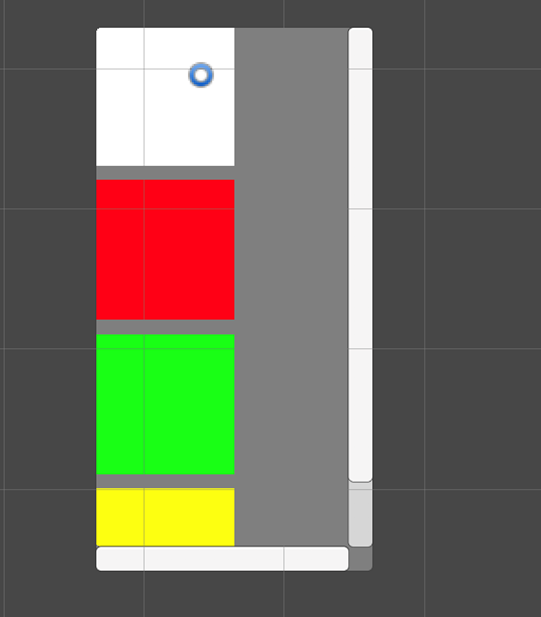
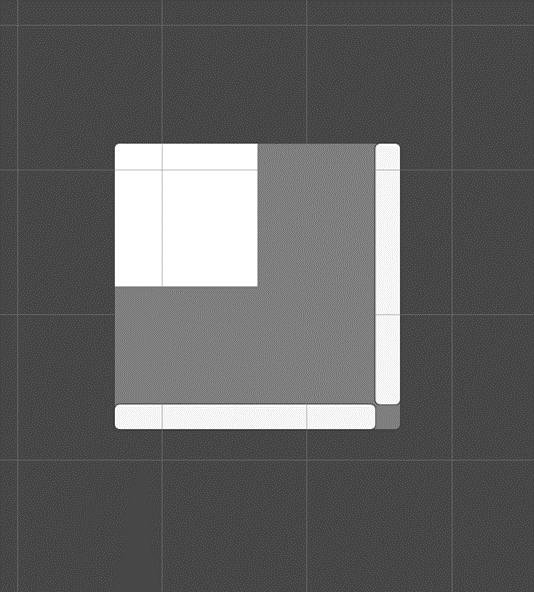
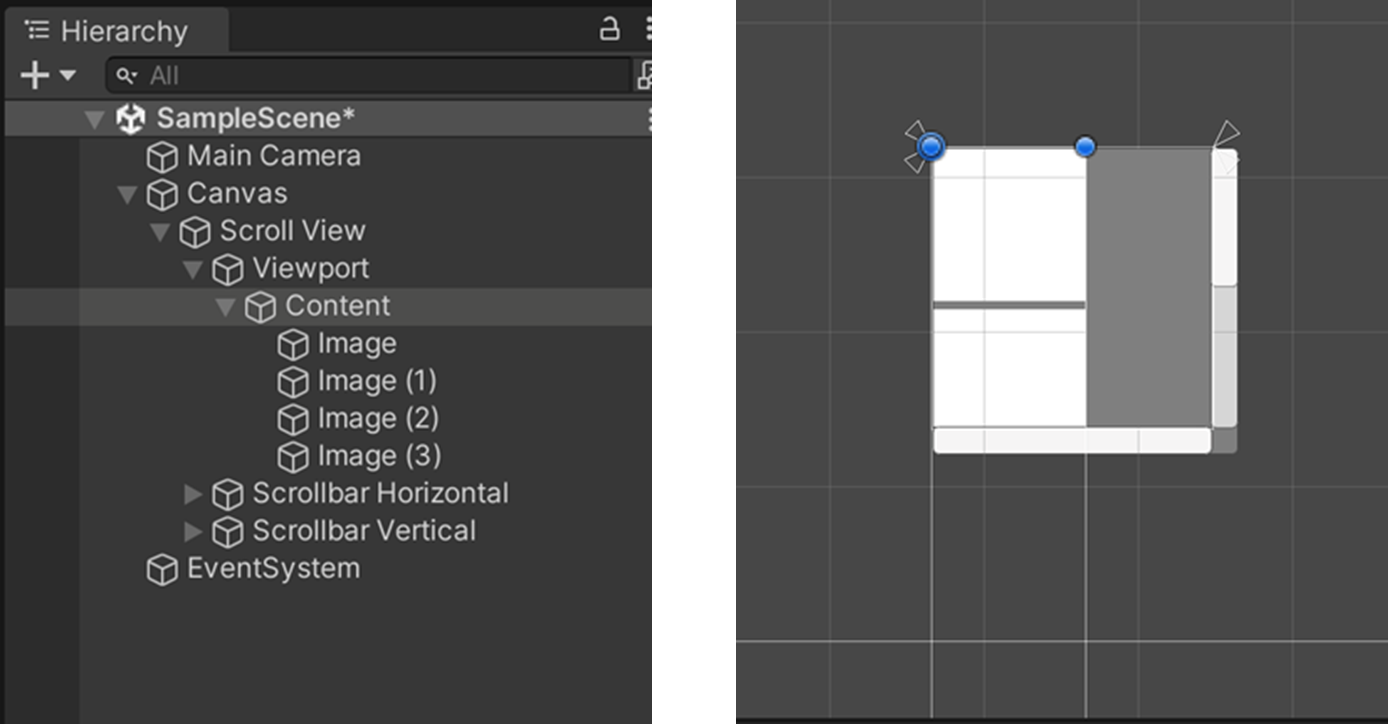
Scroll View 上で自動的に Image が縦に整列する UI を実装していきます。

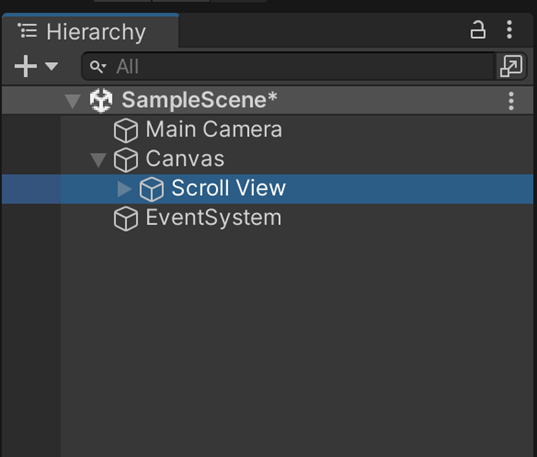
まず、シーン上に ScrollView を追加してください。

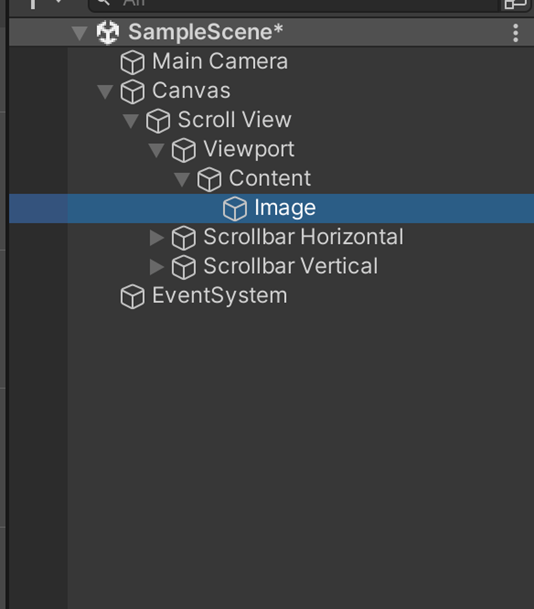
次に、追加した ScrollView の子オブジェクトの中から Content という部分を見つけ、その子オブジェクトに適当な Image を追加してください。

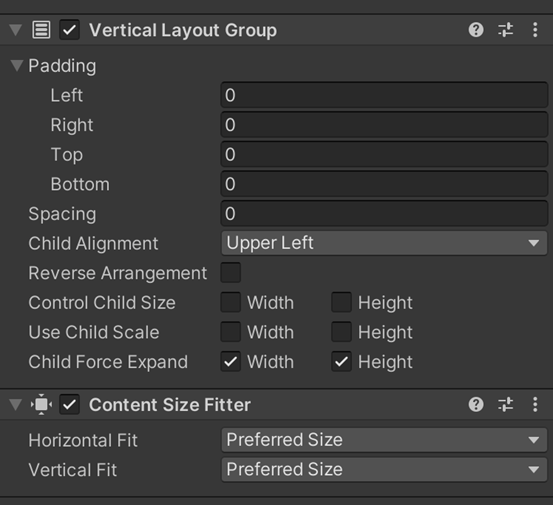
次に、Content に Vertical Layout Group と Contet Size Fitter を追加し、各パラメータの調整を行ってください。

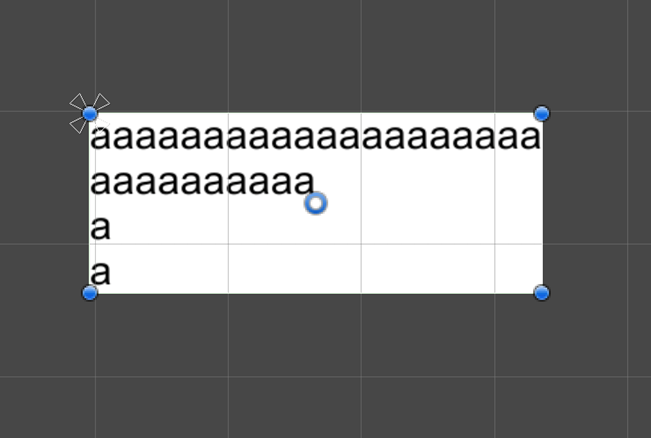
Image が ScrollView の右上あたりに移動したのが確認できるかと思います。
 この状態で Image を量産すると、Image が重なることはなく、自動的に縦に整列する様子が確認できるかと思います。
この状態で Image を量産すると、Image が重なることはなく、自動的に縦に整列する様子が確認できるかと思います。

■ まとめ
今回は自動レイアウトの基礎的な説明と、ちょっとしたTipsの紹介を行いました。
今まで基礎知識など知らず、なんとなく使用してたという方もいるのではないでしょうか。
私がそうでした。
ただ、レイアウト要素やレイアウトコントローラーという概念をしっかりと理解することで、自動レイアウト使用時に意図しない挙動になってしまった場合でも、すぐに修正が可能になるかと思います。
自動レイアウトは大変ややこしく難しいですが、使いこなすことができれば、難しい UI レイアウトを簡単に実装できます。
ぜひ基礎的な知識を抑え、自動レイアウトを使用してみていただければと思います。
最後まで読んでいただきありがとうございます。
この記事の内容について詳しく聞きたい方は、以下よりお気軽にお問い合わせください。
※記載されている会社名、製品名は、各社の登録商標または商標です。
- 文責:齋藤 夕貴 エクスペリエンスデザイン部 エンジニア
-

セガ エックスディーで、Unityをメインに様々なシステムの開発を行なっています。
最近はインフラやweb周りも勉強中です。xR系コンテンツ開発が好きです。