BLOGブログ
【Tech Blog】感性評価AI「Hapina(ハピナ)」を利用した擬音で戦え ARゴーグル
文責:浅井 健一
- AI
- AR
このたび、感性AI株式会社様の協力を得て、同社の「Hapina」を調査させていただく機会を頂きました。
感性AI株式会社


「Hapina」とは「ふわふわ」などのオノマトペ(擬音語・擬態語・擬声語)等のことばの印象を、やわらかさ:0.75、快適さ:0.26、...と、数値化して評価できるAIです。
この「Hapina」による評価の仕組みをゲーミフィケーションに応用できるのではないかといった観点で調査することになりました。
いろいろ検討した結果、「ARゴーグル」と「音声入力」の相性がよさそうだ感じ、擬音を数値化出来ることを活かした『自宅で声を張り上げて遊べるコンテンツ』を考えてみることにしました。
※参考URL: Hapina - 感性評価AI | 感性 AI 株式会社 https://www.kansei-ai.com/technologies-hapina
■コンセプト
・コロナ禍で声を出すことも出来ない毎日。自宅で声を出して遊べるコンテンツにニーズがあるのではないか
・ARクラウドなどの技術を掛け合わせ、離れた場所でもワイワイ遊べるコンテンツを目指す

最終目標はARゴーグルを付けて撃ち合うイメージですが、今回はファーストステップとしてスマートフォンを使ってARと音声認識で簡単なデモを作ってみることにします。
■簡易仕様
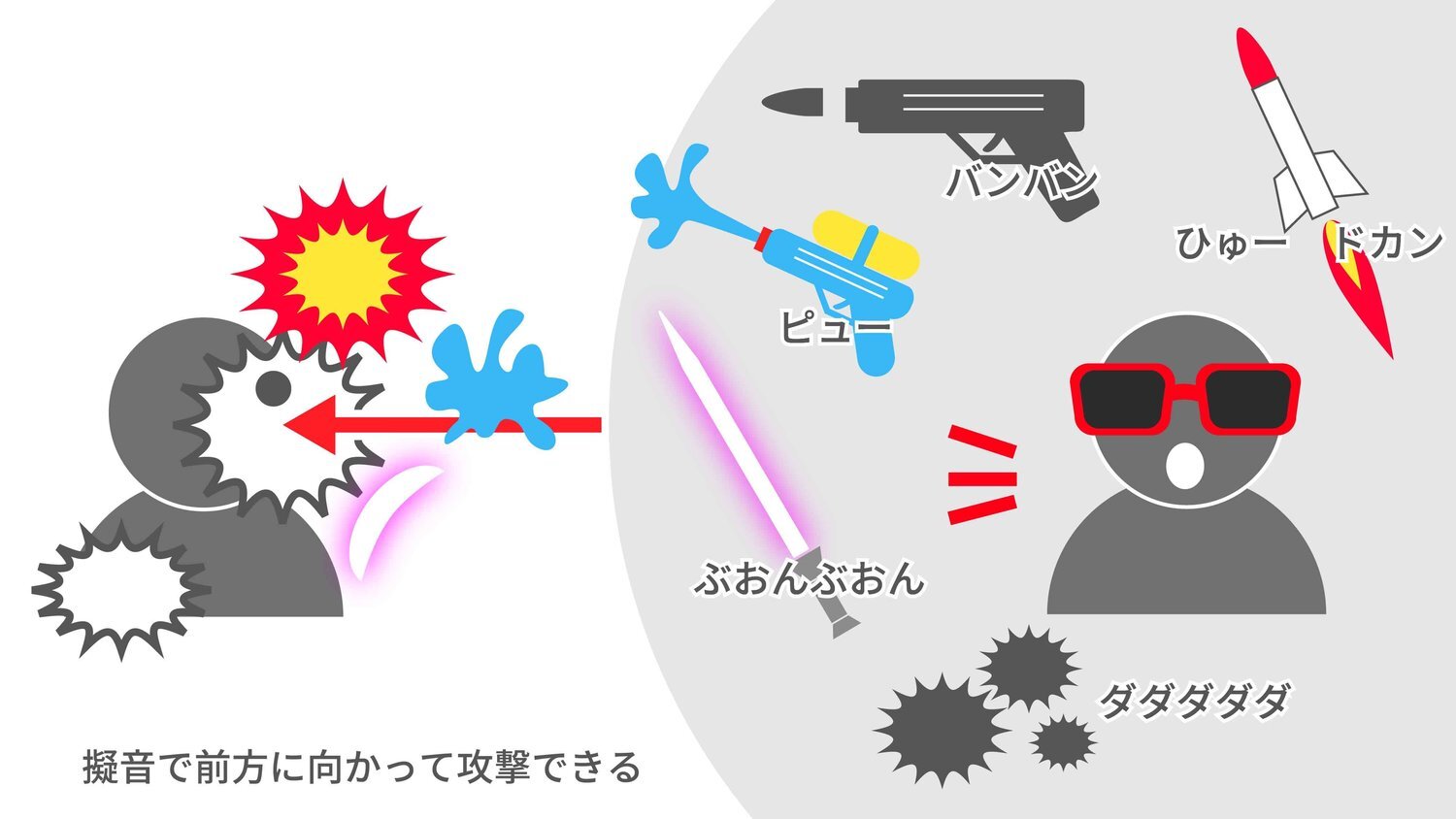
感性値によってアクションを変えられるようにします。
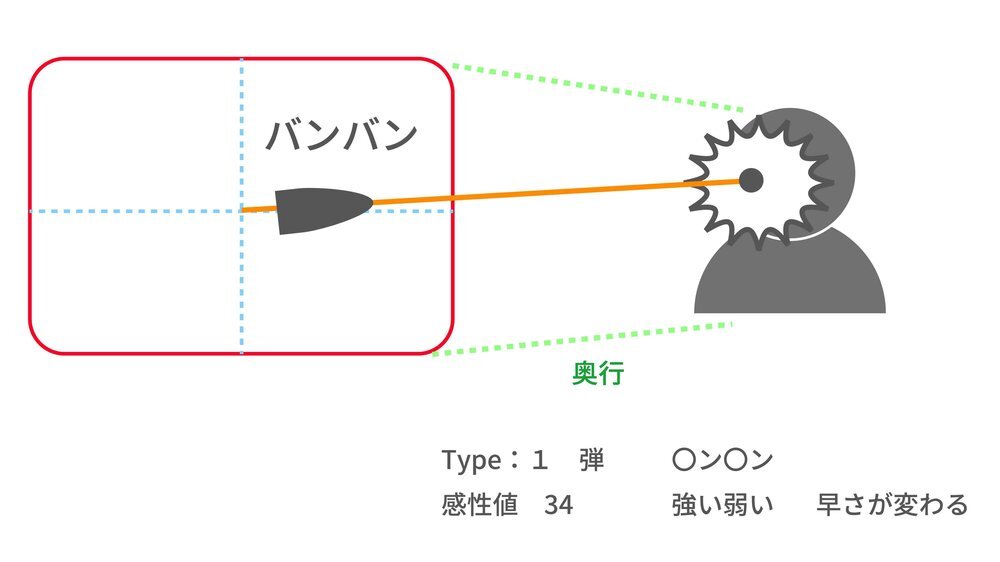
・エナジーショット
「バンバン」「たんたん」「ぽんぽん」「どんどん」の単語を検知して発射。
単語によって速度が変化。
※初期案

弾丸だと見えにくいのでエナジーショットに置き換え。
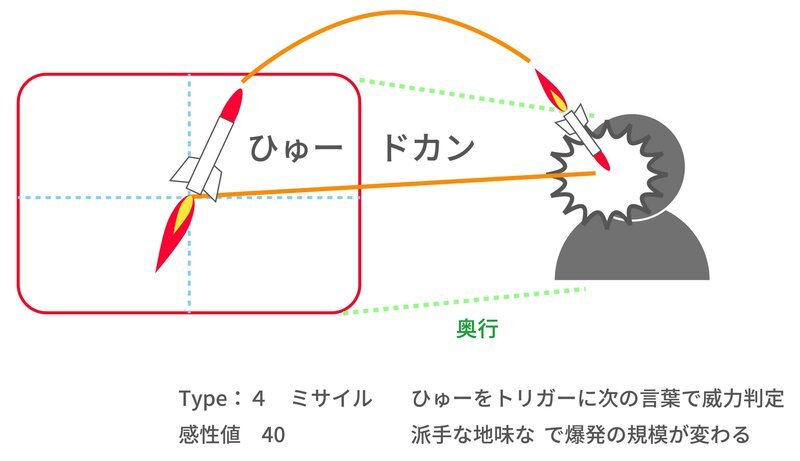
・ミサイル
「ドカン」と話すとまず上空へ発射。
その後、どんな言葉でもいいので話すと、敵を追尾し、ヒット。

「ひゅー」を音声認識させるのが難しかった。
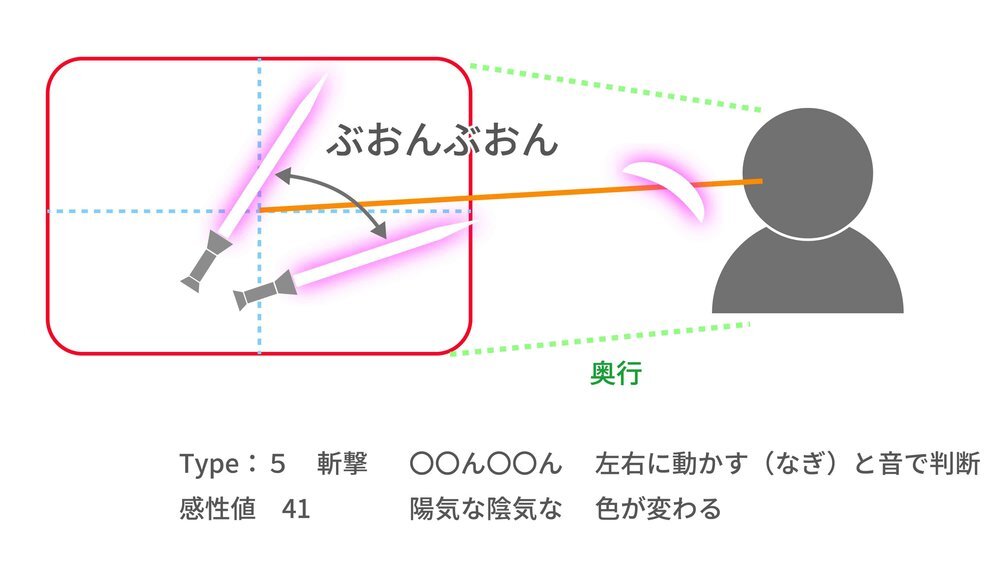
・ 魔法の杖
杖ボタンを押すと杖を出す。
その後、どんな言葉でもいいので話すと、魔法が溜まる。
魔法が溜まった状態で画面をタップすると敵へ射出。

振るようなイメージで操作したかったがUIや作りやすさを考え魔法の杖に変更。
■実装
利用技術は下記のとおりです。
・「Hapina」
・ミドルウェア:Unity
・ARエンジン:ARCore
・音声入力:(Android) Speech Recognizer
・ひらがな-カタカナ変換:kuromoji エンジン
・複数端末の状態管理:UNET(1端末でのプレイには不要)
・位置情報共有:クラウドアンカー(1端末でのプレイには不要)
⇒ 今後トレンドとなるようなARクラウドなどの技術を組み合わせました。
■技術解説
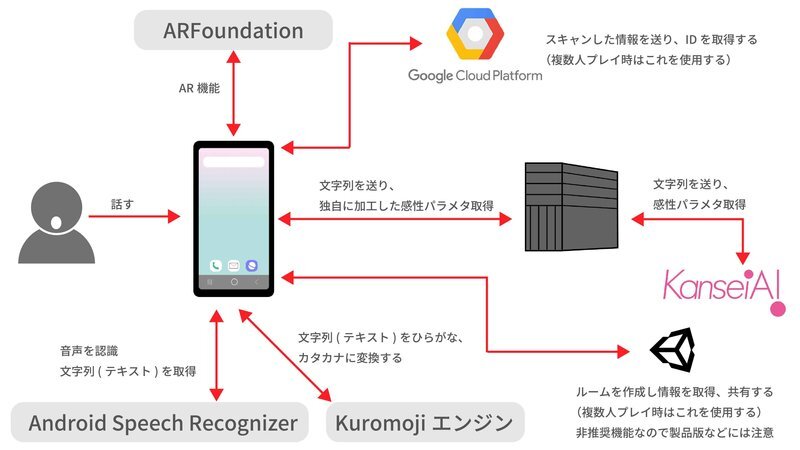
構成図

■音声認識部分の ( Android ) Speech Recognizer について
AndroidOSで使用できる音声入力・認識を行ってくれるAPIを使います。過去のブログ 【Tech Blog】音声認識とクラウドでのリアルタイム構文解析 - 視覚支援のDX ① でも触れていますので、こちらも合わせてご覧ください。
■kuromoji エンジンについて
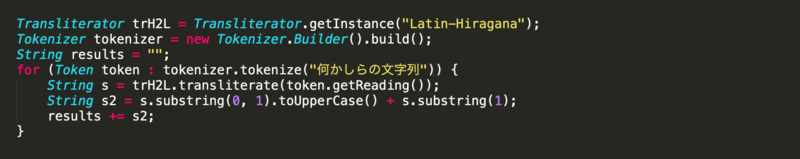
「Hapina」を使うために、テキストをひらがな or カタカナに変換する必要があります。今回atilika社製のkuromojiという日本語形態素解析エンジンをAndroidのネイティブの機能上で実装し、Unity側へ渡します。プラグインを作成後プロジェクトで読み込みます。以下のように実装するとカタカナに変換してくれます。

※参考URL:atilika社 kuromoji https://github.com/atilika/kuromoji
■Unity周りについて
3D表現を使ってAR機能を手軽に行うため、AR機能はARFoundationを使用しました。今回はCloudアンカーの機能も使用しますので、このようなフレームワークがあるのはとてもありがたいです。クラウドアンカーの機能によって複数人で同じUXが体験することができますが、同期に現状UNETを使用しています。UNET自体は非推奨の技術なので、正規のサービスを開発する場合は注意が必要です。
※参考URL:Unity ARfoundation https://github.com/Unity-Technologies/arfoundation-samples
※参考URL:Google Cloud Anchor https://developers.google.com/ar/develop/java/cloud-anchors/overview-android
■「Hapina」について
アプリ側で話したテキストを、自前のサーバーと通信を行います。サーバーの方で「Hapina」のAPIを叩き、様々な情報を取得します。
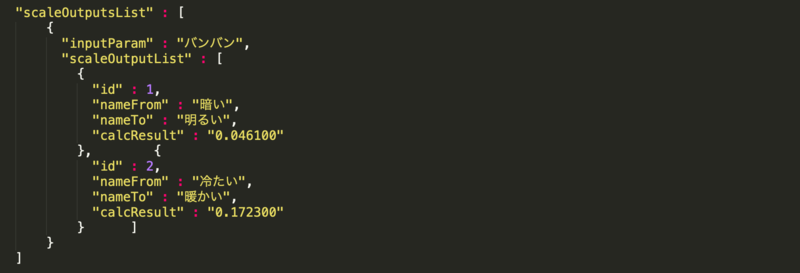
- バンバン という文言を送った場合のレスポンス例 -

今回は受信できたパラメタを独自に加工し、銃弾速度・攻撃の威力・エフェクトの出し分けなど、その感性にあった表現でUXに落とし込んでいます。
■作成したデモ
(上記リンクにデモ動画があります。)

■まとめ
・「冷たい」言葉であれば氷の演出、「暖かい」言葉であれば炎の演出など言葉が持つ印象で、UI/UXを変化させることで、顧客体験を向上させる可能性を感じました。
・スマートフォンでも遊べそうです。ARゴーグルにすればより立体的に見えて面白そうだと感じました。
・音声認識のタイミングを調節すればもっと直感的に遊べそうです。
・音声認識を行なうため、近くでのプレイは他の人の声が入るため少し距離を取る必要があり、ソーシャルディスタンスを保って遊ぶことができそうです。
今回はスマートフォンのみでの実装となってしまいましたが、次回はARゴーグルでマルチプレイに対応したゲームを作ってみたいです。
また今後様々な形で感性AI株式会社様と協力していくことになりましたので、面白いゲーミフィケーションを生み出していきたいと思います。
セガ エックスディーでは一緒に働く仲間を募集しています!
少しでも興味をお持ちの方は、お気軽にお問合せください。
最後まで読んでいただきありがとうございます。
この記事の内容について詳しく聞きたい方は、以下よりお気軽にお問い合わせください。
※記載されている会社名、製品名は、各社の登録商標または商標です。
- 文責:浅井 健一 株式会社セガ エックスディー 開発・事業推進部 課長
-
「セガ エックスディーで、xR系のR&Dを推進しています。技術はもちろん課長として数名のチームを率い、日々奮闘しています!」
共同研究・開発者 久保田 達哉(株式会社セガ エックスディー)