BLOGブログ
【Tech Blog】SparkAR でフィルター作成
文責:浅井 健一
- AR
- IP活用
- プロモーション支援
当社では xR の推進の一環で AR フィルターの開発にも取り組んでおります。
株式会社セガの PlayStation®5 、PlayStation®4 、Xbox Series X|S 、Xbox One 用ソフトウェア『 LOST JUDGMENT:裁かれざる記憶 』(以下『ロストジャッジメント』)で AR フィルターの作成を担当させていただいたので、技術的な対応に関してお伝えできればと思います。
『 AR フィルター 』とは、カメラにエフェクトや演出をいれて加工できるフィルターになります。開発ツールが提供されている ARフィルター は、Snapchat と Instagram の AR フィルターがメジャーなものになります。
『 Snapchat 』は、欧米で人気があり DAU は約2億9300万人で、AR フィルターの機能も豊富で独自で機械学習を適用出来ます。
『 Instagram 』は、皆さんご存じの通り約5億以上のDAUで日本でも利用者が多いSNSになります。AR フィルターは機能的には後発感がありますが、必要最低限の機能は整っている感じでしょうか。facebook のカメラでも利用可能といった利点もあります。
今回は日本で利用者が多い『 Instagram 』の ARフィルター で作成することになりました。
作成したARフィルターの内容は、メインテーマの『 扉 』から主人公の八神(やがみ)が顔を出しているシーンを再現し、インスタグラムにシェアする内容になります。 主題歌の jon-YAKITORY feat. Ado の「蝸旋」もBGMとして流れています。

今回 AR フィルターの作成自体は行っていましたが、公式インスタグラムで公開するにあたり対応した点などを中心にお伝えできればと思います。
< 今回利用した開発環境 >
・Spark AR Studio v123
■ デバイスサイズ対応
公開にあたり、様々なデバイスのサイズに対応する必要があるため、サイズ対応した内容を記載します。
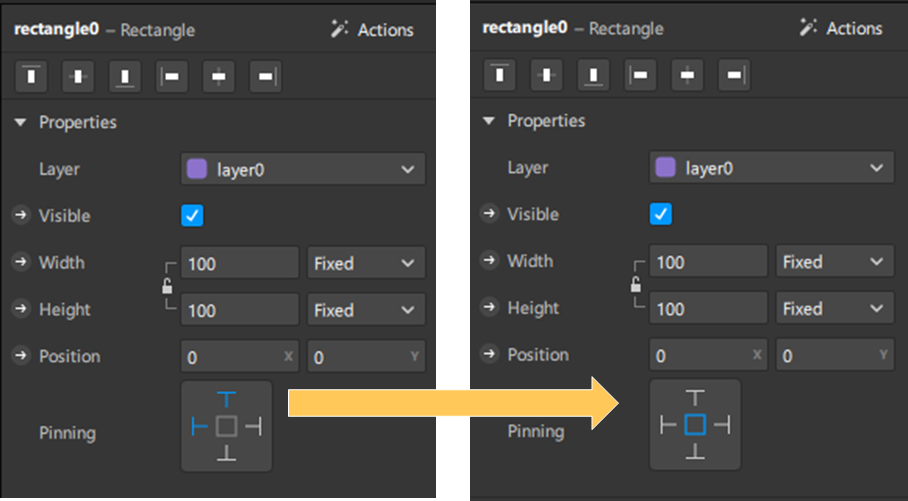
画面に追随する形で扉を開閉させるため今回は canvas に rectangle を置いて対応します。
Pinning を使えばデバイスのサイズが変わっても同じような位置に配置することができます。

扉が開く部分は、Pining を使うと固定になってしまい動かすことができないため、デバイスサイズから位置などを指定する方法をとります。
今回は script で動かすので CameraInfo から情報を取得します。
Script.js
const CameraInfo = require('CameraInfo');
const canvasSizeW =
CameraInfo.previewSize.width.div(CameraInfo.previewScreenScale);
const canvasSizeH =
CameraInfo.previewSize.height.div(CameraInfo.previewScreenScale);

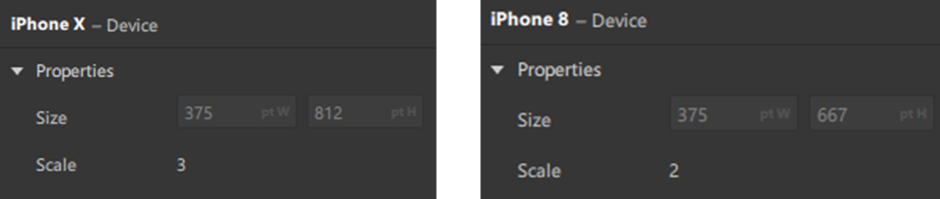
実際の解像度
iPhone X 2,436 × 1,125px
iPhone 8 1,334 × 750px
SparkAR 上で扱われるサイズは実際のデバイスサイズから Scale で割ったものとなるので、previewScreenScale で割った数値を使うことになります。
サイズが取れたら、後はサイズに合わせて距離を移動させればアニメーションさせることができます。
Time.setInterval(openAction, 20);
function openAction() {
・・・
}■ 美顔対応
インスタグラムでシェアしてもらうにはインスタ映えする必要があるため、顔を撮影するにあたり美顔対応をいれることになりました。
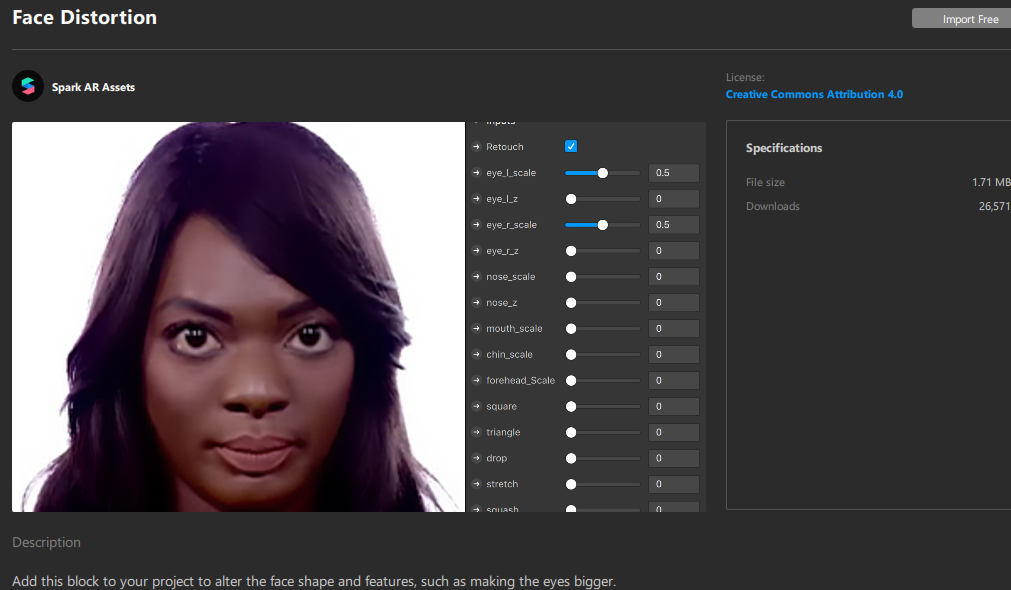
今回は無料の Asset である「 Face Distortion 」を利用します。
Search Asset Library より Blocks を選びます。FaceDistortion を選択し Import して、Scene に AddObject すれば利用できます。
まず Retouch を有効にすることにより肌をきれいにします。
あとは目の大きさや位置、顔の形などが変更できるので美顔を目指します。

利用の際の注意点は、背景画像を置きたい場合などに BackgroundSegmentation と CameraTexture を利用するのですが、CameraTexture には FaceDistrtion を適用することができないので注意してください。
■ 音声対応
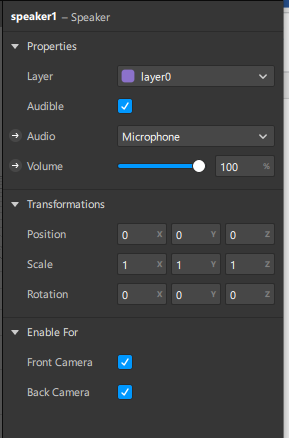
今回は BGM と自分の声(マイク)の出力を行うために Speaker を2つ利用します。
Speaker の1つには Audio に PlaybackController を設定します。この PlaybackController に BGM を指定することで撮影した動画で BGM を流すことができます。
なお Spark AR は、モノラル M4A ファイルをサポートおり 44.1kHz / 16bit の音源を使う必要があります。
DAW を使ってもいいのですが今回は iTunes で変換が可能なのでその方法を記載しておきます。
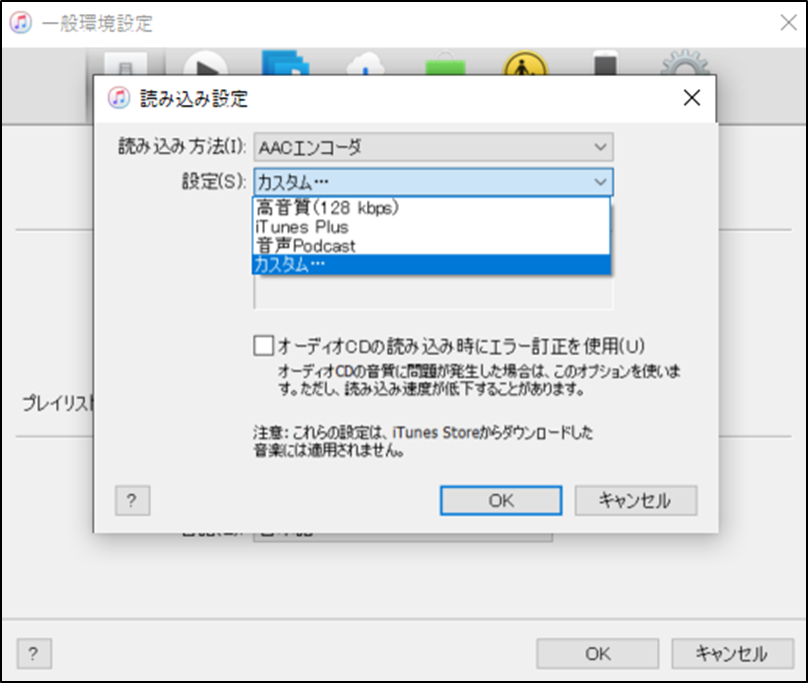
iTunes を立ち上げ、「環境設定」より一般タブの「読み込み設定」を開きます。読み込み方法を AAC エンコーダに設定し設定でカスタムを選択するとサンプルレートやチャンネル(モノラル)などを指定することができるので設定を行います。

設定した後に取り込んだ楽曲を選択し、「ファイル」→「変換」→「 AAC バージョンを作成」
をすることで取り込めるモノラル M4A ファイルを作成することができます。
Speaker のもう1つには Audio に Microphone を設定します。

これでマイクの音を動画に残すことができます。
実際の撮影では音声を拾うために BGM なしでの録音となるためタイミングを合わせるのが少し難しいですが、是非チャレンジして一緒に歌ってください。
■ その他
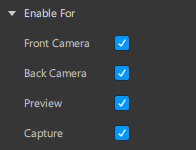
他に使えそうなプロパティとして Enable for などがあります。
Capture のチェックを外すと撮影時には表示されなくなるので撮影前のヒントなどに使えます。
苦戦したのが、色々と情報は出ていましたが、ロゴの扱いです。
はじめはロゴの一部をお客様が変更して遊ぶような仕様を考えていたのですが、リジェクトをされてしまいました。
<SparkARポリシー>
URL:https://sparkar.facebook.com/ar-studio/learn/publishing/spark-ar-review-policies
1.3. ロゴは、エフェクトの自然な一部としてのみ表示されなければならない。
1.3.a. ロゴは、エフェクトのシーンに溶け込んでいなければならない。言い換えれば、以下のカテゴリーのいずれかに該当する必要があります。
- ロゴは、フェイストラッキングを使用して動きに反応します。
- ロゴは、ワールドトラッキングを使用したシーン内の3Dオブジェクトに組み込まれている。
演出の一部としたり、表情に合わせてアニメーションするようにしてみましたが審査が通りませんでした。フェイストラッキングに含めることで何とか審査は通りましたが、自然なロゴのエフェクトを考えていく必要がありそうです。
※こちら2021年10月時点ではポリシーに記載されていたのですが、2021年12月時点では記載が削除されています。ロゴを使いやすくなっているかもしれません。
演出の一部にしたり、表情に合わせてアニメーションするようにしてみましたが、審査が通りませんでした。
フェイストラッキングに含めることで何とか審査は通りましたが、自然なロゴのエフェクトを考えていく必要がありそうです。
■ まとめ
今回の AR フィルターは世界にも配信でき、多くのユーザが使っているインスタグラムにシェアしてもらえるのでプロモーション効果が高そうです。結果としては Z 世代へのアプローチに効果的だということがわかりました。
音声まわりも色々理解が深まったので、今後はぜひ音楽ゲームのプロモーションとしてキャラと一緒にダンスできるようなフィルターも作ってみたいです。
最後まで読んでいただきありがとうございます。
この記事の内容について詳しく聞きたい方は、以下よりお気軽にお問い合わせください。
※記載されている会社名、製品名は、各社の登録商標または商標です。
- 文責:浅井 健一 株式会社セガ エックスディー エクスペリエンスデザイン部
- 「セガ エックスディーで、xR系のR&Dを推進しています。新しいプロダクトをR&Dから生み出すために、日々奮闘しています!」